Development
onActivityCreated function
Define the logic of what needs to happen when your action is activated
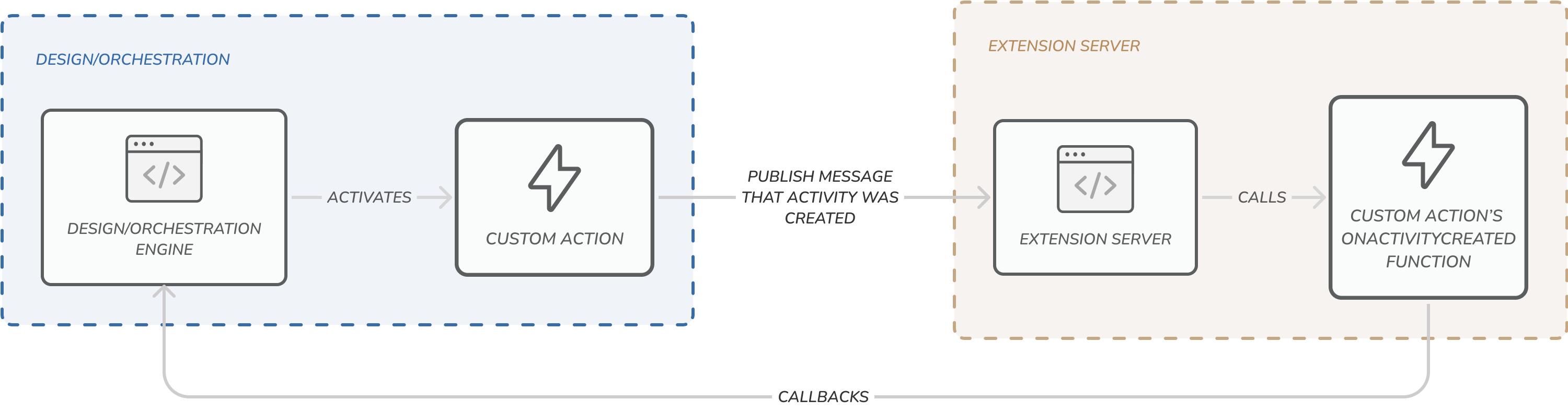
The onActivityCreated function is called whenever orchestration or design (preview) activates a Custom Action. It will publish a message that is received by the extension server, which automatically finds the right Custom Action and calls the onActivityCreated function defined in that action.
The onActivityCreated function has a couple of parameters that will be useful when developing an extension:
- Payload: not only gives you access to the values of your extension settings and action fields but also to patient and pathway-related data.
- Callbacks: they allow you to communicate with the Design (preview) or Orchestration engine and delegate back control to them. An extension should either call the
onCompleteoronErrorfunction.
- javascript
01export const myAction = {02 ...,03 onActivityCreated: async (payload, onComplete, onError) => {04 // Do something here05 },06}
Payload
The payload allows you to access the values of your extension settings, action fields, and patient data.
- javascript
01export const myAction = {02 onActivityCreated: async (payload) => {03 const {04 patient, // access patient profile data for patient enrolled in pathway the activity is related to05 fields, // access the values of your action fields06 settings, // access the values of your extension settings07 } = payload0809 // Do something10 },11}
onComplete callback
The onComplete callback can be called to confirm your activity has been completed and can be called with the following (optional) parameters:
- Data points: allows you to ingest values in the pathway through data points which can then be used by the pathway builder for conditional logic, variables, and more.
- Events: activity events can be used to provide more granular info on what the extension does. These events will be displayed under the "updates" tab in Awell Studio & Awell Care.
- javascript
01export const myAction = {02 onActivityCreated: async (payload, onComplete) => {03 const randomNumber = Math.random()0405 await onComplete({06 data_points: {07 // Will create a "randomNumber" data point in the pathway and assign08 // the randomly generated number as the value09 randomNumber,10 },11 events: [12 {13 date: new Date().toISOString(),14 text: { en: 'Successfully generated a random number' },15 },16 ],17 })18 },19}
onError callback
The onError callback can be called to let Awell know something went wrong with running your extension code. However, the activity will still be completed.
The function can be called with the following (optional) parameter:
- Events: activity events can be used to provide more granular info on what the extension does. These events will be displayed under the "updates" tab in Awell Studio & Awell Care.
- javascript
01export const myAction = {02 onActivityCreated: async (payload, onComplete, onError) => {03 try {04 // Connect to external API05 } catch {06 await onError({07 events: [08 {09 date: new Date().toISOString(),10 text: { en: "Couldn't connect to the external API" },11 error: {12 category: 'CONNECTION_ERROR',13 message: "Couldn't connect to the external API",14 },15 },16 ],17 })18 }1920 await onComplete()21 },22}